Bee line
type
UIUX Design
OVERVIEW
designer
Elaine Zeng
Xiziqi Wang
Bingqing Li
After the initial iteration of the SCAD “Transloc” system, I identified more critical user pain points under my professor’s guidance. Based on these insights, I collaborated with a new team to conduct a second iteration, focusing on route planning, real-time information visualization, and alternative solutions for emergencies. Our goal was to enhance the system’s reliability and user experience, ensuring that students could navigate their commute efficiently in any situation.
problem
Through new user research and faculty guidance, we discovered that instead of focusing on seat selection, a more critical challenge was addressing students' difficulties in choosing the most suitable shuttle route, finding alternative options during emergencies, and accessing real-time shuttle updates.
design objectives
Our goal was to enhance the SCAD shuttle experience to ensure a smoother and more reliable commuting experience for students by
Optimizing route selection
Providing emergency alternative recommendations
Improving real-time information visibility
DESKTOP WALKTHROUGH
We simulate student and shuttle interactions, mapping out various scenarios to identify pain points. By analyzing the sequence of events, we traced issues back to their underlying system causes, allowing us to pinpoint areas for improvement in the shuttle experience.
CONVERSATIONAL PROTOTYPING
We then applied conversational prototyping, treating the shuttle system as a virtual consultant to engage users in natural dialogues. By simulating real-time interactions, we gained deeper insights into how students express their needs, make decisions, and navigate the shuttle system. This approach allowed us to uncover pain points more organically and refine our design to better align with user expectations.
existing problems: “HOW TO CHOOSE THE LINE?”
Map Information Overload & Clutter:
Users experience difficulty in differentiating between overlapping routes, making it hard to locate and recognize buildings. The current map design does not clearly display essential landmarks or simplify route visualization.
Lack of Critical Information in Searching:
Users struggle to identify which line is the fastest or closest, and they have to manually compare different routes. Additionally, the destination stops are not always clearly displayed, increasing the chance of ignorance.
Highly Repetitive & Inefficient Operations:
Users are forced to repeat actions multiple times, such as searching for destinations and comparing routes, which leads to unnecessary bounce rates. The experience lacks a streamlined, efficient way to perform these common tasks.
Low Visibility & Effectiveness of Alarms:
The alarm feature does not effectively alert users, resulting in missed buses. Users desire more reliable and noticeable alarm notifications, possibly through SMS or alternative platforms to enhance awareness and timely responses.
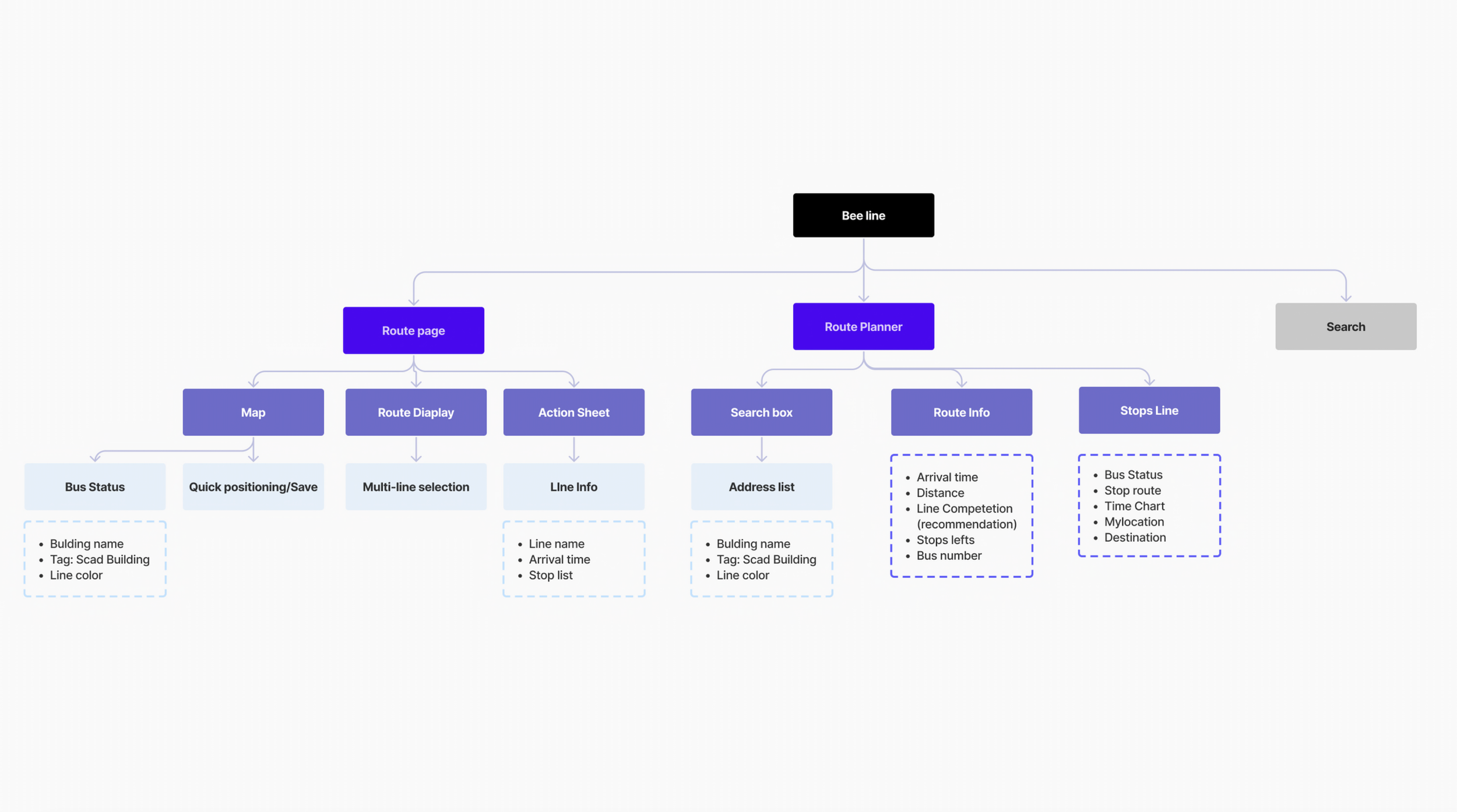
GOALS
Enhance Route Visibility & Navigation:
Improve clarity in route selection with three main operational bars—“View All Bus Lines,” “Route Display,” and “Route Planner”—to help users easily navigate the system.
Reduce Location Confusion:
Display station markers when zooming in to avoid misidentification, and add “SCAD Building” markers to distinguish campus locations from similarly named addresses outside the city.
Improve Route Selection & Recommendations:
Clearly highlight “current location” and “destination” to assist users in choosing the most efficient shuttle route.
Increase Emergency Transparency:
Provide real-time emergency notifications with alternative route recommendations to ensure users have backup options when disruptions occur.
BEFORE
AFTER
IDEATION
1ST ITERATION & USER TESTING
After completing the first round of iteration, we conducted user testing with 5 participants to gather feedback. Their insights helped us identify areas for improvement, ensuring our design better aligned with user needs and expectations.
User Task 1: “Select the best bus route to your destination using the information provided. Describe your decision-making process.”
User Task 2: “Viewing the recommended routes and picking the best one based on the time and distance shown and sharing how easy or difficult it was to make your choice.”
User Task 3: “Viewing the substitutions of routes when an emergency happens and test whether the substitute plans are convenient.”
FINAL PROTOTYPING
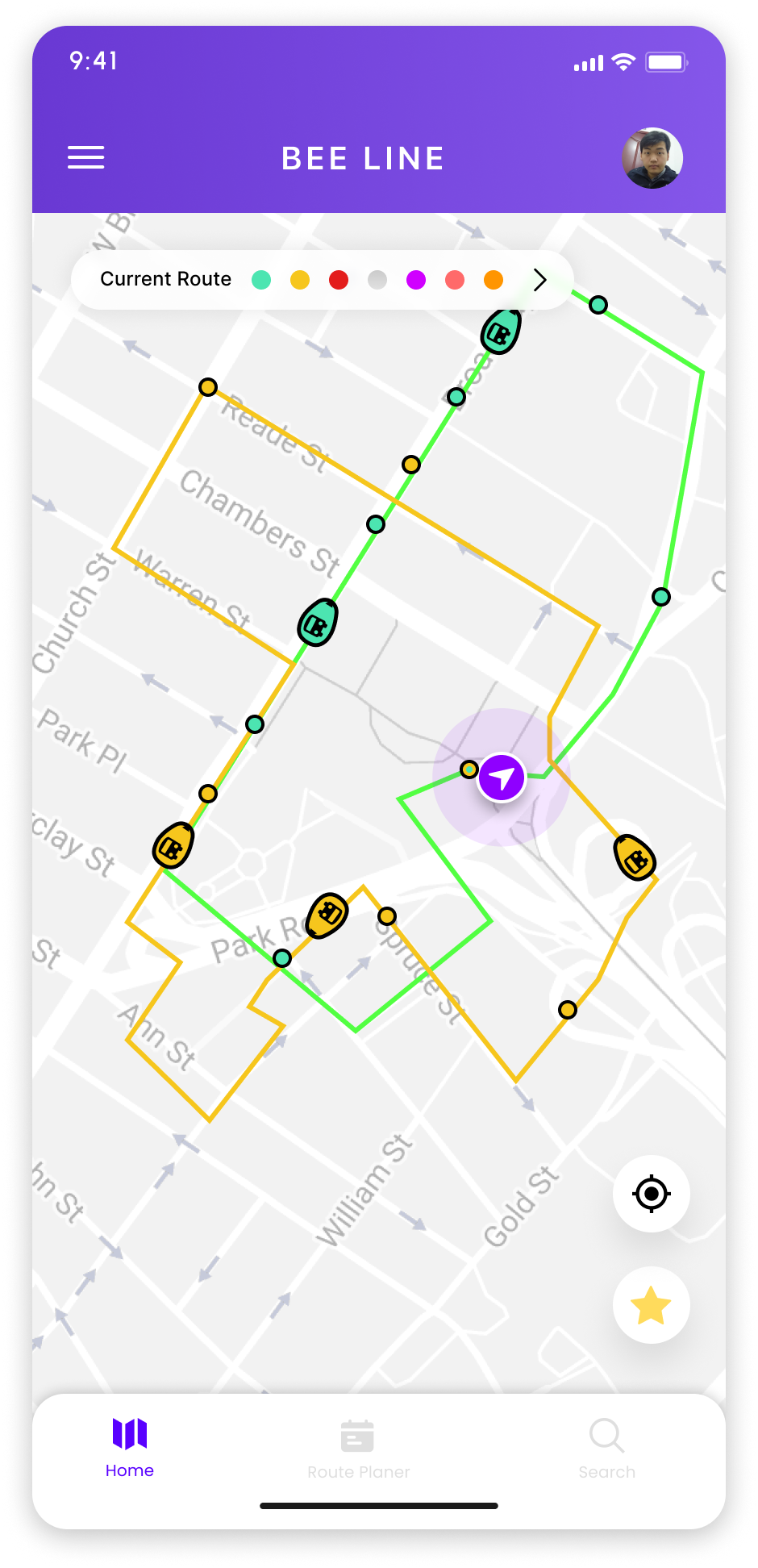
Step 1
Homepage
(Automatically showing lines around the user)
Step 4
Selected line
(Choosing the certain line)
Step 7
Destination route tracing
(While selecting the destination and bus line, click to see the tracing stops)
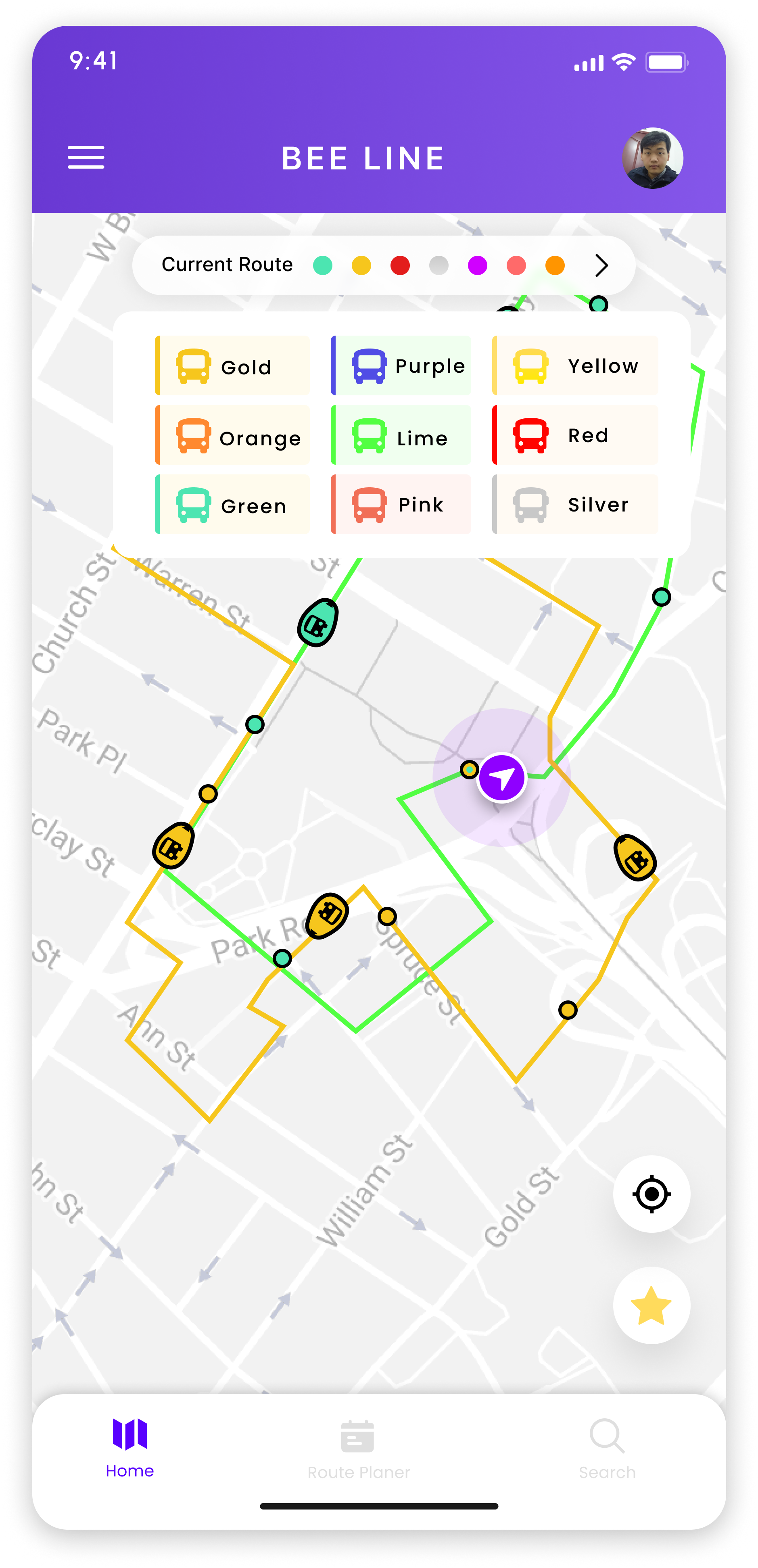
Step 2
Complete lines
(Clicking to see all serving lines)
Step 5
Stops
(Looking through all stops of the line)
Step 8
Alert
(The user will receive a pop-up if an emergency such as the expected bus line stops working)
Step 3
Lines provided around the current location
(Clicking location to see all bus lines around)
Step 6
Notification in the search box
(Searching to see surrounding bus lines)
Step 9
Substitution
(The system provides substituted choices for users to select the other line)
REFLECTION
Under the guidance of Sunghan Kim and collaboration with team members, I gained deeper insights into identifying real user pain points beyond surface-level issues. Initially, our focus was on seat selection, but through user research and faculty guidance, I learned the importance of addressing more critical challenges, such as route selection, real-time updates, and emergency alternatives.
This project also reinforced the value of interactive research methods, such as desktop walkthroughs and conversational prototyping, in uncovering user needs in a more natural and insightful way. These approaches allowed us to trace system-level causes of user frustrations and refine our design accordingly.
Additionally, working with a new team helped me improve collaboration and iteration skills, balancing different perspectives while ensuring that our final design was both user-centric and functionally feasible. Overall, this experience emphasized that effective UX design is not just about aesthetics, but about systematically solving real-world problems through continuous research and iteration.